Cara membuat website blogger langkah kedua adalah merancang taksonomi menu. Menu dan submenu adalah alat navigasi untuk menuju artikel-artikel pada sebuah website. Audiens akan merasa nyaman bila mudah mencari artikel sesuai tema yang ia inginkan.
Anda tidak hanya membuat website blog dengan hanya satu artikel, tapi anda harus rutin membuat artikel sesuai tema website anda dan juga sub tema yang masih berhubungan.
Kalau anda rutin menulis artikel dan postinganya makin banyak, anda harus mulai mengelompokan artikel-artikel anda ke tema yang paling dekat.
Contoh gambar website masakapahatiini.com dibagian head website berjajar harizontal adalah menu website sedangkan bagian dari menu bila klik resep akan muncul submenu yang berjajar harizontal dengan tema berbeda tapi masih masuk kelopok tema utamnya masak apa hari ini.
 |
| Menu dan Submenu masakapahariini.com |
Taksonomi Menu dan Submenu
Setelah nama dan tema isi website sudah ditentukan, lanjut merancang taksonomi menu dan submenu berdasarkan tema utama isi website. pengelompokan besar tema utama website menjadi tema yang lebih spesifik (menu) dan menu di bagi menjadi tema-tema kecil (Submenu) yang masih berhubungan dengan tema spesifik.
Contoh: Website dengan tema resep masakan semarang
Setelah taksonomi menu dan submenu dirancang dan ditetapkan seperti contoh diatas selanjutnya adalah isi website blog anda dengan posingan artikel sesuai dengan yang direncanakan.
Baca Juga :
 |
| Contoh Taksonomi Menu dan Submenu Resep Masakan Semarang |
Baca Juga :
- Cara Membuat Website Blog #3 Create Website Blog di Aplikasi Blogger
- Cara Membuat Website Blog #4 Mengenal Fitur-fitur Edit Blog Pada Dashboard Blogger
- Cara Membuat Website Blog #5 Menulis Artikel dan Posting di Blogger
isi sebuah website blog adalah posting
Selain posting anda juga harus membuat halaman (page) blog, halaman blog berbeda dengan posting blog.
Secara sederhana, laman (atau sering juga disebut halaman statis / static page) adalah sebuah fitur yang disediakan oleh blogger.com untuk membuat halaman-halaman khusus terkait blog yang dikelolah. Ada 5 halaman yang paling umum dibuat berbasis laman, 5 halaman ini adalah:
Secara sederhana, laman (atau sering juga disebut halaman statis / static page) adalah sebuah fitur yang disediakan oleh blogger.com untuk membuat halaman-halaman khusus terkait blog yang dikelolah. Ada 5 halaman yang paling umum dibuat berbasis laman, 5 halaman ini adalah:
- Tentang kami (About us)
- Kebijakan Privasi (Privacy Policy)
- Sanggahan (Disclaimer)
- Hubungi kami (Contact Us)
- Daftar isi postingan (Sitemap)
Beda Page (Halaman) dengan Posting (Post)
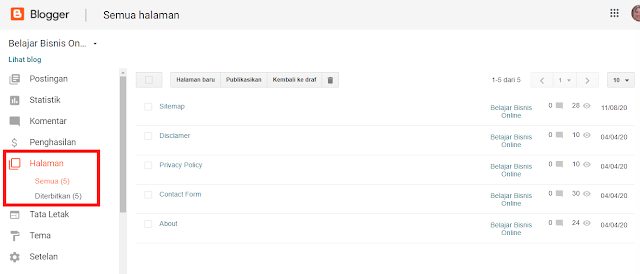
Laman (Page) berbeda dengan Post. perbedaan ini dari fitur yang ada di dalamnya dan penulisan dalam Url. Bila Halaman tidak bisa diubah tetap dan tidak bertambah isinya, seperti gambar dibawah.
 |
| Halaman (Page) di Blogger |
sedangkan Post, meruapakan isi website blog yang bisa berkembang terus sesuai dengan keinginan webmasternya, seperti gambar dibawah
 |
| Postingan di Blogger |
Comments
Post a Comment